Latest Blog Posts

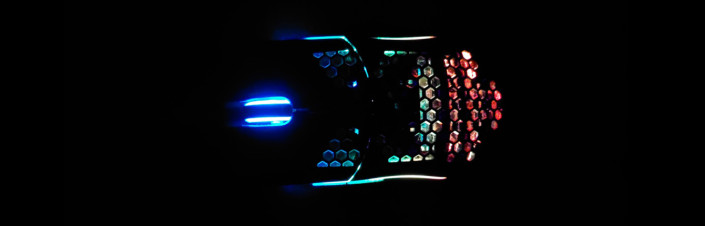
Reverse Engineering USB RGB Devices and Building Your Own RGB Software by Example
What if I told you that you can build your own software for your peripheral? In this post, we will take a deeper dive into USB protocols, the Glorious Model O's lighting protocol and how you can control it using Rust.

Creating an FPS Limiter in Rust by Hooking DirectX
In this post we implement an FPS limiter in Rust by injecting its code into a DirectX 11 game.
Projects
node-id3
Read your music's ID3 Tags in pure TypeScript without executable dependencies
Silverstripe Analytics
Analyze your Silverstripe website's traffic in a smart and privacy-friendly way
PrivacyEmbed
Comply with the DSGVO by asking the user for iframe load permission in Silverstripe
Profiles

GitHub

npm

AniList

Email